
Menu at Buffalo burger restaurant, Asyut
Mobile Nav Menus One of the most common features of any modern website is a dropdown navigation button, commonly known as a hamburger menu. These dropdown buttons are typically JavaScript-based and therefore are not AMP compatible by default, as the AMP framework limits usage of JavaScript to components such as ' amp-script' and ' amp-bind '.

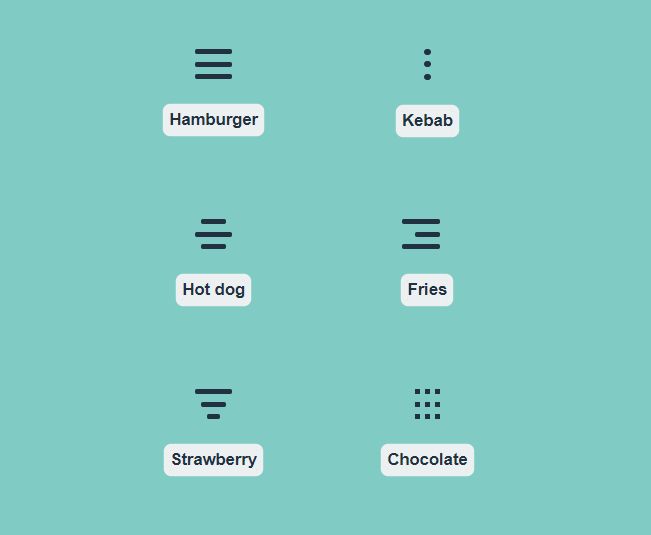
29 Awesome Hamburger Menu CSS Examples For Every Websites
Woman warns against weight loss jabs after nearly dying Tue 9 Jan 3:56pm. Michelle Sword is telling her story of how weight loss jabs left her fighting for her life after buying fake injections.

Build a Slide out Hamburger Menu with HTML, CSS & JavaScript LaptrinhX
The AMP hamburger menu takes items from a menu group. Which menu group that it takes its items from is decided based on the following logic: You can have items from any menu group of your choice. Just pass the slug of the menu group as a featureConfig to amp lib from your FE app and add items to that menu group.

Create a Hamburger Menu in WordPress with Elementor 2022
amp-sidebar You can now use this component outside valid AMP documents using the Bento version of this component. Learn more in the Bento guide. Description Provides a way to display meta content intended for temporary access such as navigation, links, buttons, menus. Required Scripts

รีวิว AMP Burger ลายแทงลับ ร้านเบอร์เกอร์โฮมเมดที่อร่อยที่สุดในย่านสามเสน!!! ร้านอาหาร
You'll be able to get a Cheeseburger meal deal, including medium fries and a drink, for just £3.99. Or you can swap the Cheeseburger for a Mayo Chicken for the same price. Make it a Double.

Google adds new ‘save’ & bookmarking feature, which you can access in a new hamburger menu
It`s simple. All we need is a SEO friendly nested list.

Burger Menu Bars Recipes, Whole Food Recipes, Diet Recipes, Melted Cheese Sauce, Helathy Food
A common case is a hamburger menu button that animates into an "X" when open. This animation communicates that the user can press the same button again to close the menu. CSS animations Below is the custom styles and CSS animations for the hamburger menu:

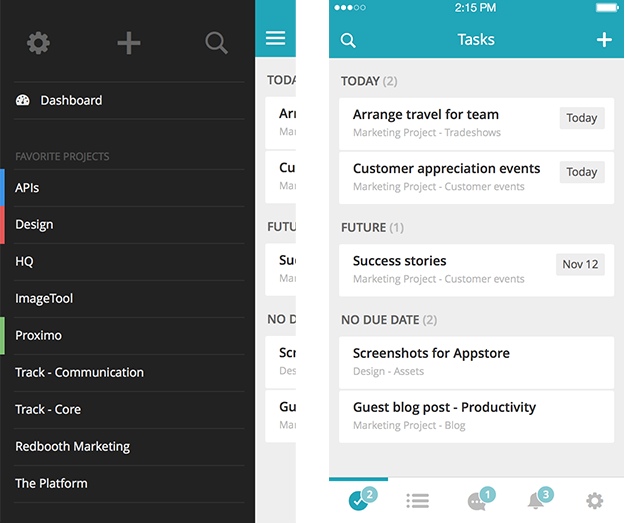
22 Best Hamburger Menu Examples for Mobile Apps and Websites
This is related to AMP - Accelerated Mobile Pages - responsive menu - Hamburger Icon. The three horizontal lines of the hamburger icon render as "X" on a few mobile phones. In other mobile phones and desktop the hamburger icon renders correctly as three horizontal lines. To be more specific it is on all XIAOMI mobile phones on all browsers.

Hamburger Menu with HTML, CSS, and JavaScript / Cool Hover Effects with after and before
(@singhvirat) 1 year, 8 months ago The website is getting crashed in Transitional mode with Astra theme. I have tried the AMP Sidebar Hamburger Menu plugin however when moving from amp to non-amp page there are white lines between the loading of the pages. Here are the plugin reports:

menu burger+ on Behance
The AMP Sidebar Hamburger Menu is a WordPress plugin created by James Osborne that has been downloaded 4601 times since its release on 2020-04-15. If you're using AMP in transitional or standard mode check the FAQ's below, or follow the instructions in the settings tab after installing.. The plugin is compatible with WordPress version.

What Is a Hamburger Menu? 5 Website Examples Adobe XD Ideas (2022)
January 10 2024, 11.30am. Drink-driver Dibu John and his extensively damaged Nissan Juke. Image: DC Thomson. A repeat drink-driver who ploughed into a bus has been handed a significant road ban.

10+ Hamburger Menu Examples [CSS Only] Tes2t
Next, we want to display a menu icon. When the icon is tapped, it will open the sidebar. Replace the

35 Hamburger Menu Design Inspiration Ξ Page 3 Of 4 Ξ ℂ𝕠𝕕𝕖𝕄𝕪𝕌𝕀
Basic usage The amp-sidebar should be a direct child of the
. It must have a layout of nodisplay. amp-sidebar supports the following actions: toggle, open and close. Toggle sidebar Open sidebarTab Bar VS Hamburger menu Come scegliere il tipo di menu migliore Conflux
Visit our Facebook page; Visit our X (formerly Twitter) account; Visit our Instagram account; Visit our LinkedIn account; Visit our YouTube channel

Hamburger Menu
300 Description Installation Changelog FAQs If you're using AMP in transitional or standard mode check the FAQ's below, or follow the instructions in the settings tab after installing. Features: Easy to setup Works in AMP and non AMP Fast load, optimal performing Unlimited hamburger toggle color options Options for rending in desktop and mobile

How To Create a Hamburger Menu in HTML , CSS and Javascript Responsive Navigation Menu YouTube
AMP Sidebar Hamburger Menu by James Osborne. Version: 1.2.0 . Version : 1.2.0 Current Version . Version: 1.2.0 If you're using a WordPress theme that is not AMP compatible you may find your JavaScript based navigation menu isn't working. Overall Rating.